# Understanding How Frontend Developers Access Browser Data
Written on
Chapter 1: The Role of Browser Information in Frontend Development
Building the frontend of a web application can be quite demanding and often requires significant attention to detail. This challenge doesn't stem from the complexity of coding, but rather from the need to adhere to numerous standards and best practices. Unlike mobile platforms such as Android or iOS, the web is populated with a diverse array of browsers, each with its own set of standards that may not always align. Consequently, web developers must accommodate these variations in their applications.
When developing web applications, it is generally advisable to create solutions that progressively enhance their functionality based on available features rather than targeting specific browsers. This sometimes necessitates the need for developers to gather browser-specific information to address compatibility issues.
The methods for accessing this data can differ depending on the developers' needs, but most commonly, they retrieve it through the browser itself. This article aims to guide developers on how to detect browser and device information using the built-in object properties provided by the browser.
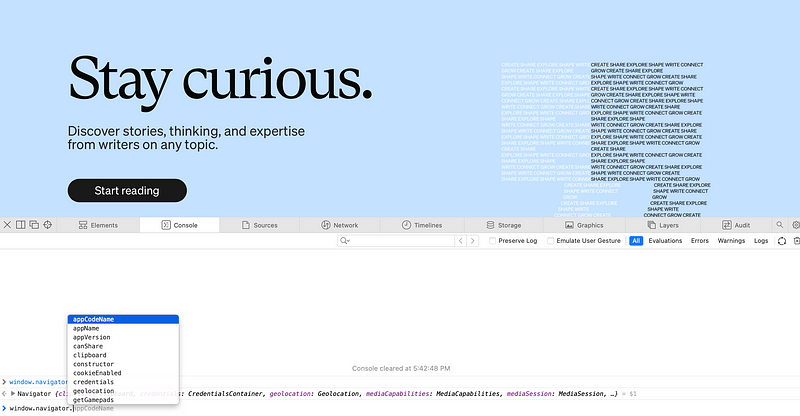
Developers can utilize the navigator object, which is part of the built-in Window object, to access browser information. This can be explored in the web browser's console using JavaScript. If you're interested in trying this out, follow these steps: right-click and select "Inspect Element."

1. Platform Detection
The platform property of the navigator object reveals the platform on which the browser is running.
window.navigator.platform
2. Online Status
To determine if a user is online, the online property provides a simple boolean indicating the user's network status.
window.navigator.onLine
3. Data Sharing
For enabling data sharing between applications, similar to mobile experiences, the navigator's share property is the most straightforward option.
window.navigator.share
4. Language Settings
To find out the current language settings of the browser, the language property can be used effectively.
window.navigator.language
5. User-Agent Information
Web developers often need to identify whether users are on a web browser or a mobile device, and this can be accomplished using the user-agent property.
window.navigator.userAgent
Another method involves assessing the number of touchpoints on the device, but that will be elaborated on in a future post.
6. Cookie Status
This property indicates whether cookies are enabled in the browser, which is crucial before attempting to set cookies. While there are more advanced techniques for this, this property provides a good starting point for debugging in larger applications.
window.navigator.cookieEnabled
This concludes the discussion on accessing browser information. Thank you for taking the time to read through this article.
If you found this post insightful, you might also enjoy exploring some of my other writings.
Intro to Front-End Web Development - This video provides an overview of the essential skills and tools needed for front-end development.
How the Internet Works for Developers - Pt 1 - Overview & Frontend - This video offers a foundational understanding of internet architecture and its implications for frontend development.
Additional Resources
3 Ways Senior Developers Stay Current with Tech Trends
Discover strategies senior developers use to stay updated in the fast-evolving tech landscape.
10 Engineering Blogs to Follow for Tech Trends
A curated list of top engineering blogs to keep you informed throughout 2022 and beyond.
A Programmer's Mistake with Young Founders
An important reminder for programmers on professional conduct.
12 Essential Terminal Commands for Developers
Practical commands every developer should be familiar with to enhance productivity.
Consider subscribing to Medium through my affiliate link for access to my articles and more insightful content.
Did you find this article useful? If there's something I overlooked regarding front-end development practices, please share your thoughts in the comments! I’m eager to hear your perspective on the topic.
For more content, visit PlainEnglish.io, sign up for our free weekly newsletter, and follow us on Twitter and LinkedIn. Join our community on Discord!