Crafting Recovery Screens for UX Writing: Day 5 Insights
Written on
Chapter 1: The Challenge of Day 5
Today marks the fifth day of my 15-Day UX Writing Challenge. The task at hand involves designing recovery screens for a graphic design application, themed around the concept of "Auto-save saved the day!"

Image crafted using Figma
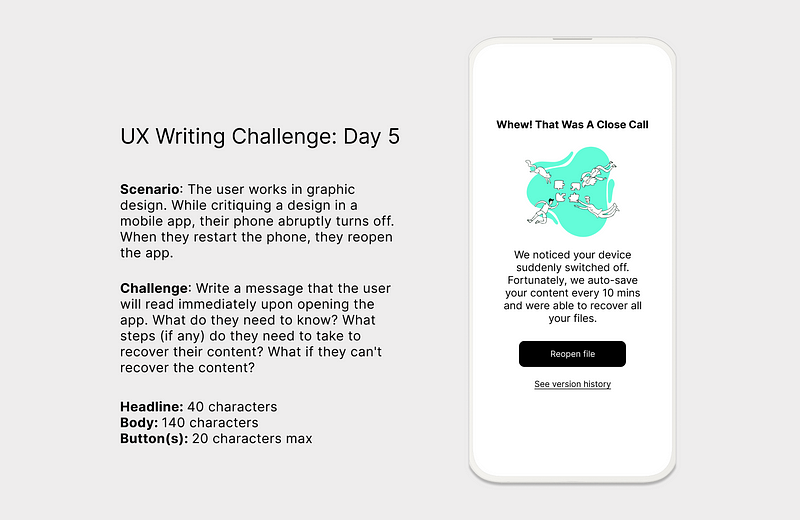
The Scenario
In this scenario, the user is engaged in graphic design when their mobile device unexpectedly shuts down. Upon restarting, they reopen the application and are faced with two potential outcomes: they can recover their work, or they cannot. What steps must they follow in either case?
My Thought Process
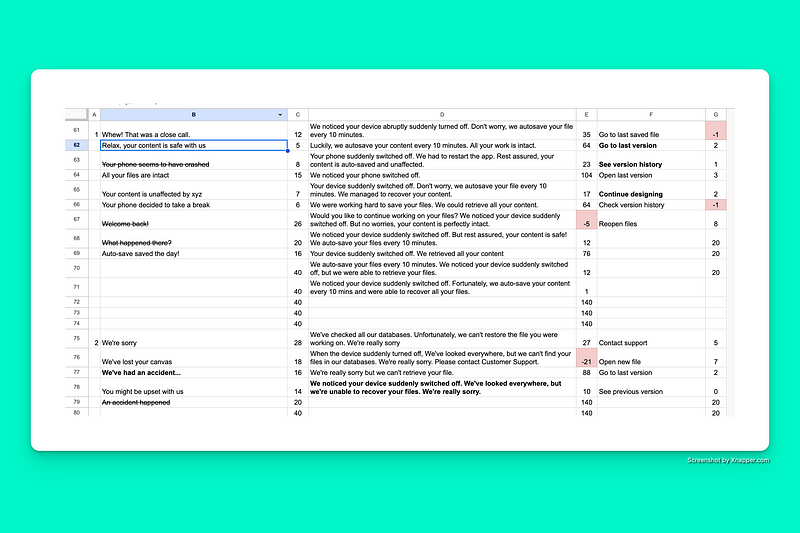
After spending hours on screen design yesterday, I opted for a more streamlined approach today. To expedite the process, I utilized pre-existing illustrations and phone mockups. I brainstormed various phrases to employ, compiling them in a Google Sheet.

Not all phrases proved suitable.
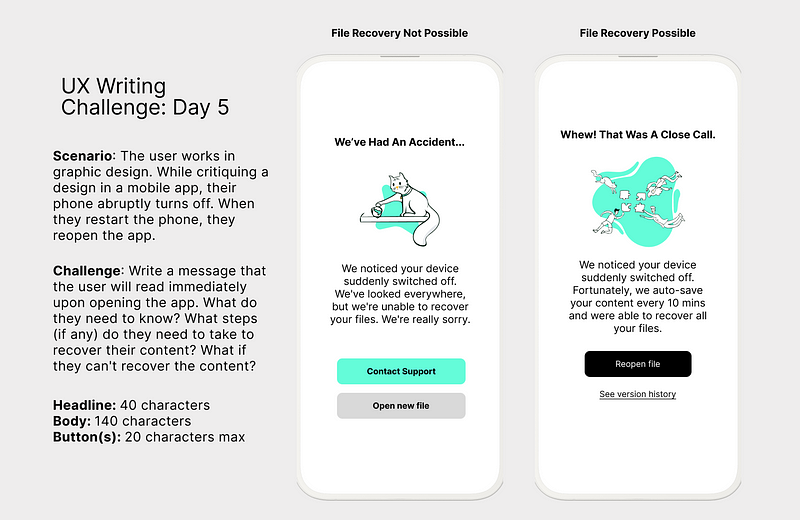
File Recovery Possible
In the event of a device crash, users often fear that their efforts have been lost. For the headline, humor is not appropriate; phrases like "Your phone decided to take a break" may frustrate users further. Instead, a direct approach, such as "Your phone seems to have crashed," lacks clarity.
The message body should be straightforward: "We noticed your device abruptly turned off. Don’t worry, we autosave your file every 10 minutes." A reassuring statement like "We retrieved your content" is essential, but asking "Would you like to continue working on your files?" is too obvious; users will certainly want to.
In terms of buttons, clear options like "Reopen file" or "See version history" make sense for users to check their last saved state.
File Lost Scenario
Writing about lost files is particularly disheartening. Imagine the frustration of losing hours of hard work. Regardless of the wording, users will be upset. However, we can attempt to ease their distress somewhat.
For the headline, "We’re sorry" is appropriate, but "An accident happened" feels overly dramatic. I chose "We’ve had an accident," accompanied by an empathetic image to convey the situation's seriousness.
The body could read, "The file you were working on seems to be broken. We’re really sorry. Please contact Support." Alternatively, I went with, "We noticed your device suddenly switched off. We’ve looked everywhere, but we’re unable to recover your files. We’re truly sorry."
For buttons in this scenario, clarity is crucial; the user must understand their file is impacted due to the device's shutdown. If recovery is impossible, the only option is to reach out to customer support, where they may receive compensation or a form of assistance.
If the user wishes to continue, "Open new file" offers a viable path forward.

This concludes my reflection on Day 5 of the 15 Days of UX Writing Challenge. Each day, I will share my progress along with my designs and writing on Medium.