Creating a Cross-Platform Web Server in Java: A Comprehensive Guide
Written on
Chapter 1: Introduction to Portable Web Servers
In recent years, particularly since early 2022, my side projects have largely focused on developing open-source productivity tools. These range from specialized applications like geospatial analytics:
How to Convert XY Coordinates to LatLng Using Proj4.js
Includes a complete code implementation for converting XY coordinates.
javascript.plainenglish.io
to more general utility applications such as a QR Code Reader/Generator:
An Offline QR Code Generator/Reader Created with Pure JavaScript
A must-have tool for everyone; includes a link to the utility.
javascript.plainenglish.io
The goal behind these productivity tools is to be as user-friendly as possible. Consequently, many of these applications were designed using client-side JavaScript to ensure easy access through any JavaScript-capable browser. The two main benefits of these tools are their portability and the absence of complex configurations for users.
However, there are instances where a web server becomes essential, especially when dealing with Cross-Origin Resource Sharing (CORS) policies. Developers who need to test locally must set up a local server. When all files are served from the same origin (localhost), they do not trigger cross-origin issues.
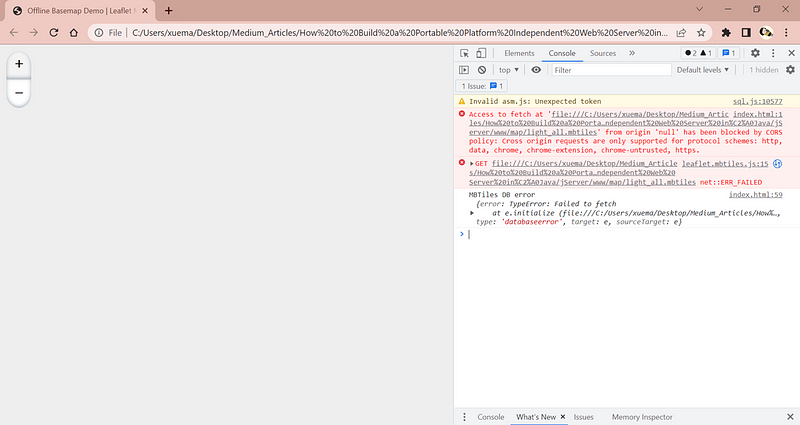
For instance, during my previous attempts to configure a geospatial web application with an offline basemap using the local file: light_all.mbtiles, a CORS error occurred due to the "file://" protocol.

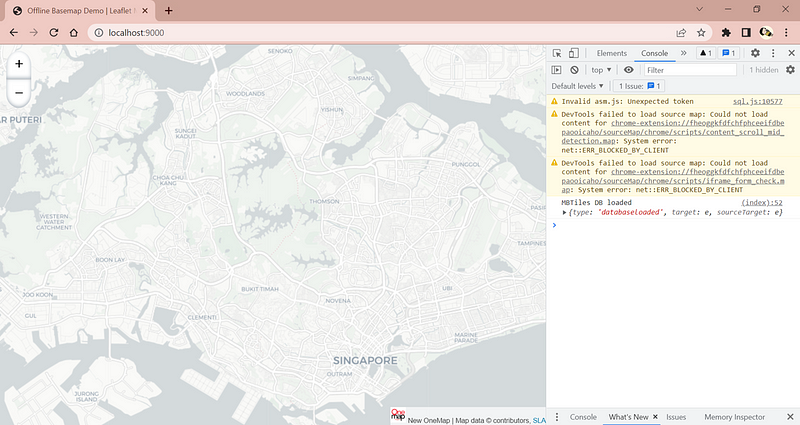
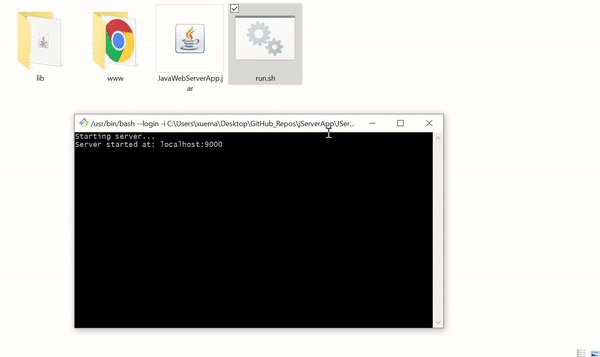
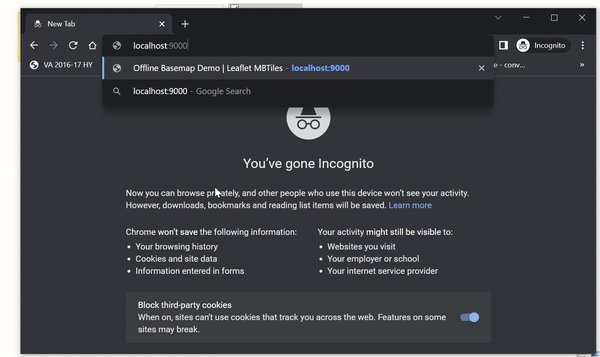
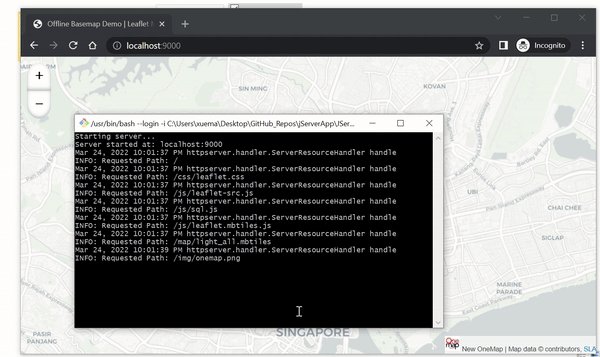
Conversely, when the application is hosted on a web server:

As shown, when the basemap is served from localhost on port 9000, the "http" protocol eliminates the CORS error, allowing the basemap to render correctly.
For those interested in setting up their own offline basemaps as .mbtiles, consider the following tutorial:
Hosting Your Own Offline Mapping Server with Jupyter Notebook
A Step-by-Step Guide to deploying a basemap server locally — The complete project is available on my GitHub.
towardsdatascience.com
Chapter 2: Building a Simple HTTP Web Server
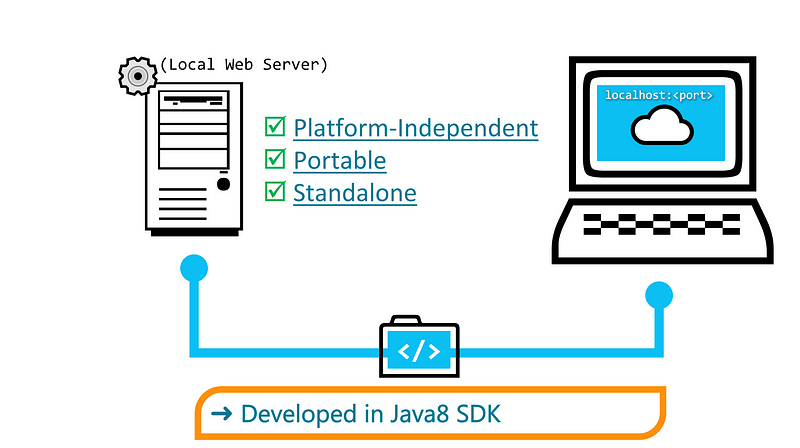
Given the scenarios above, I've recognized the importance of providing users with a local web server for deploying certain browser utilities when necessary. To create a web server with minimal prerequisite steps, I aimed for a solution that is both portable and easily transferable. This led me to choose the Java programming language due to its platform-independent nature.

Prerequisites:
- Download and install Java 8 SDK from the official Oracle website.
- Import the library http-20070405.jar into your project's classpath.
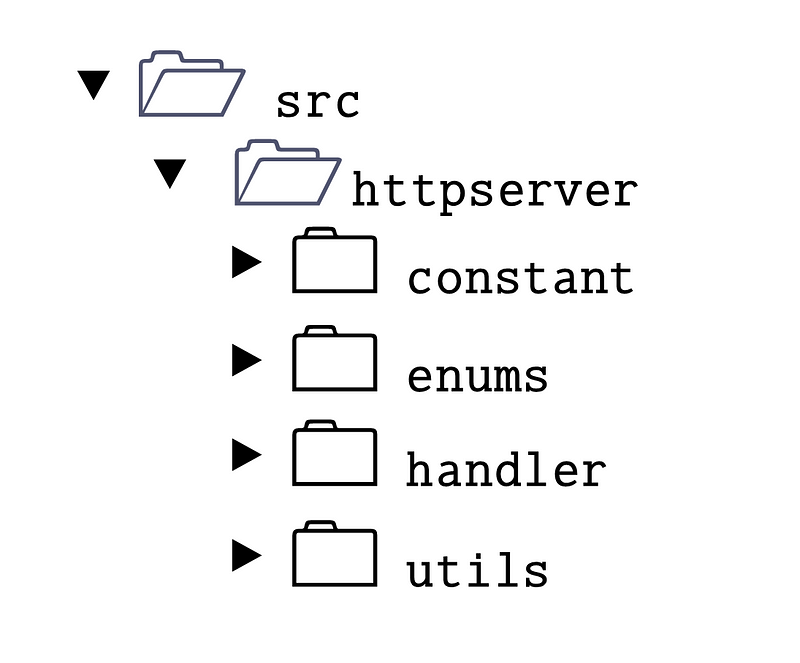
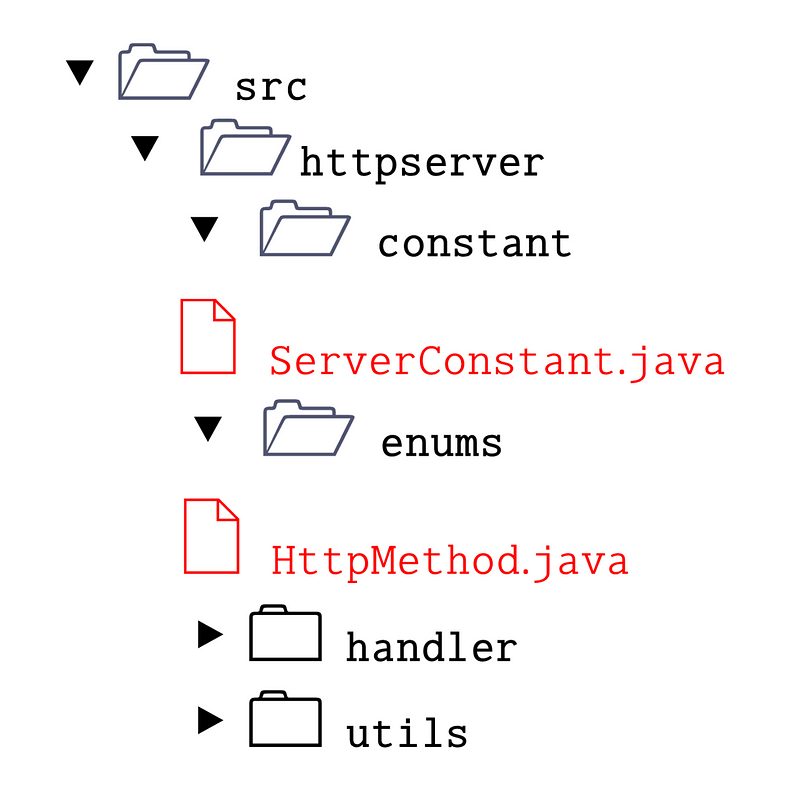
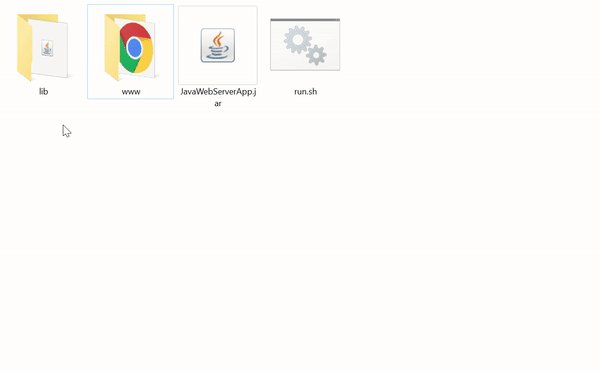
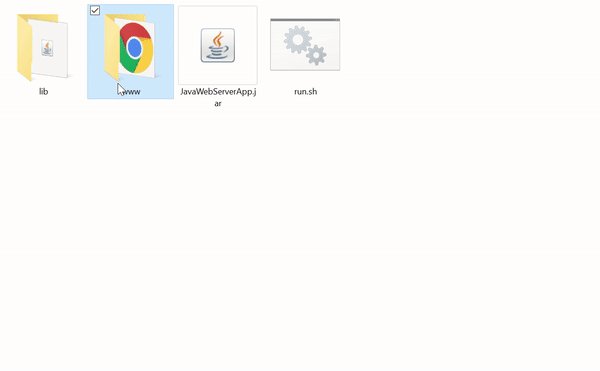
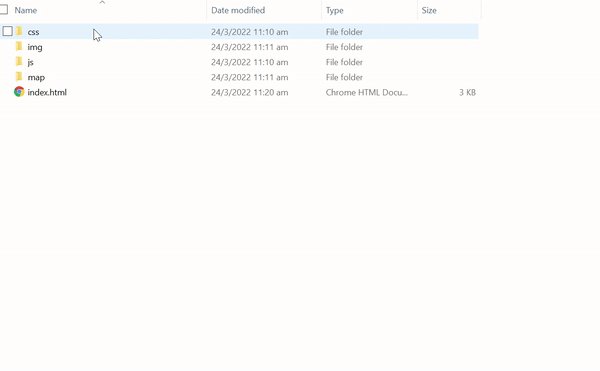
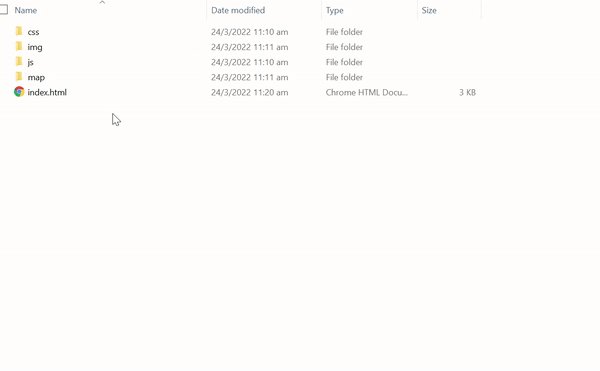
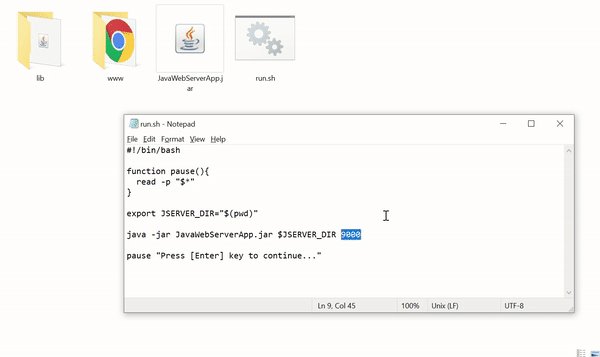
The first step is to set up the folder structure for the source code.

Next, create two Java classes: ServerConstant.java and HttpMethod.java.

The ServerConstant.java class holds the primary variables, while HttpMethod.java defines each HTTP method as individual enums.
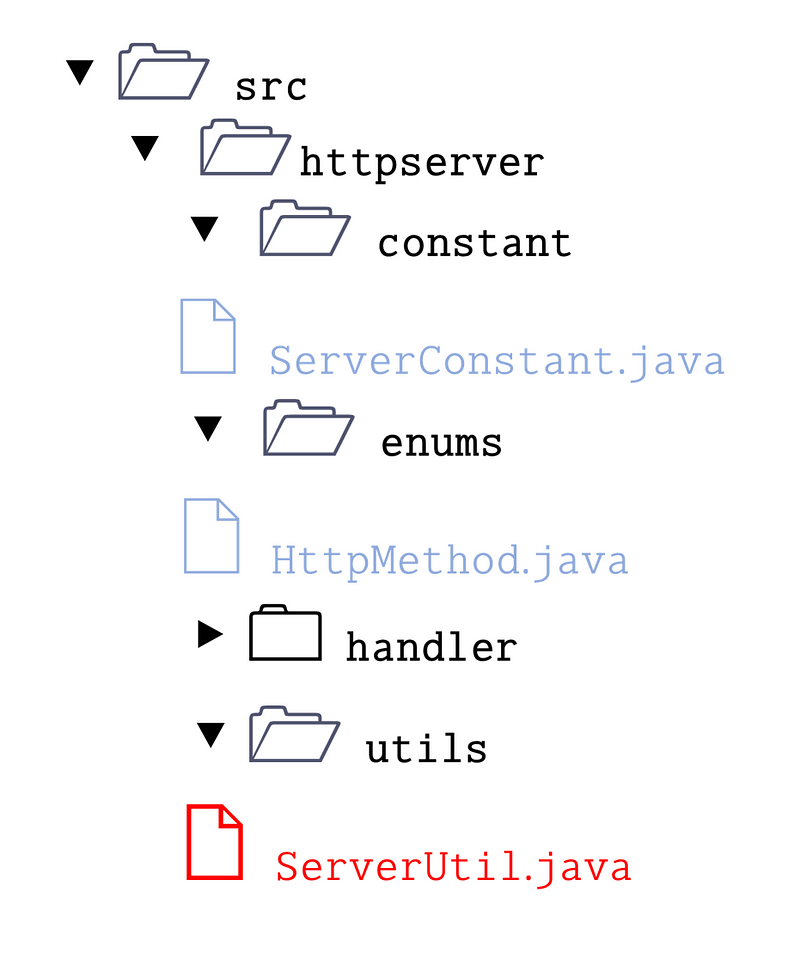
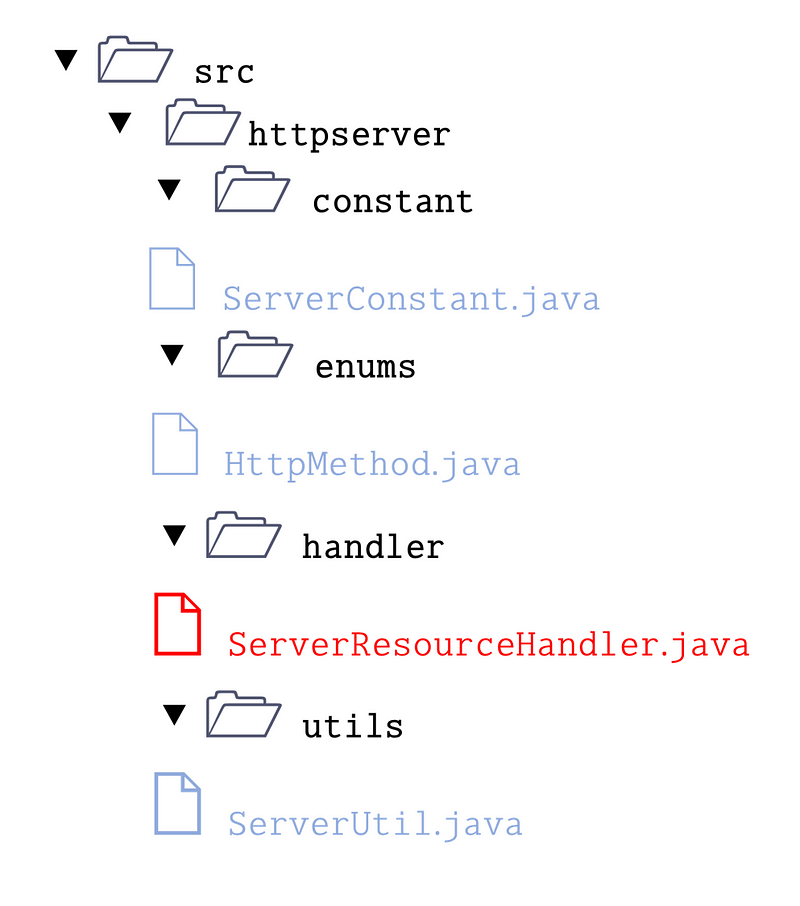
Proceed by adding two additional classes: ServerUtil.java and ServerResourceHandler.java.
Part I: ServerUtil.java

This class identifies the Mime/Type of any static assets hosted on the server, using ServerConstant.java for reference.
Part II: ServerResourceHandler.java

This class plays a crucial role by returning all application static assets in response to frontend requests.
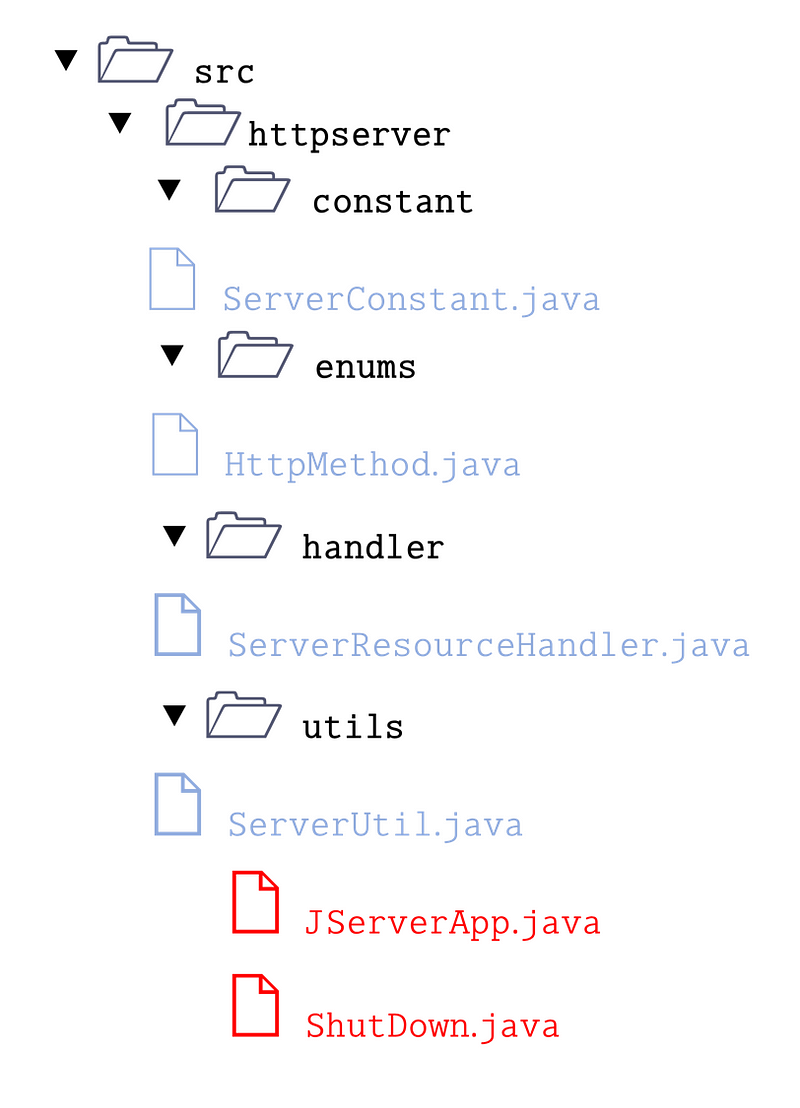
Finally, implement the main class and a shutdown utility class (ShutDown.java):

The ShutDown.java class is responsible for terminating all concurrent threads, while the main class JServerApp.java implements Runnable for managing background tasks.
For those interested in further exploring multi-threading and concurrency in Java, check out these resources:
- [Java Runnable vs Thread](#)
- [Multithreading in Java](#)
Note: The complete source code for this implementation is available on my GitHub repository.
In case any readers are looking for a portable web server, feel free to fork it from my GitHub: jServerApp.


Thank you for reading through this article! I hope you found it informative. If you're interested in more content related to Geographic Information Systems (GIS), data analytics, and web applications, consider following me on Medium. Your support is appreciated!
This video explains how to build a simple web server using Java, showcasing the full code implementation.
In this tutorial, learn how to build web applications in Java with Spring Boot 3, providing a comprehensive overview of the development process.